Statement Range Selector
UX | UI | Product Design
Interactive Earnings
Interactive earnings is a new tool within the Member Access portal where ASCAP members get a quick, visual dashboard view of their quarterly earnings statements. As this tool gained traction with users, it was revealed in user testing that members would like see their earnings over a longer period of time (all of their earnings over the past year, for example).
There are lots of great calendar specific date range selectors in the world for inspiration, but the challenge in this design was letting users select date ranges based on ASCAP’s specific quarterly statement schedule.
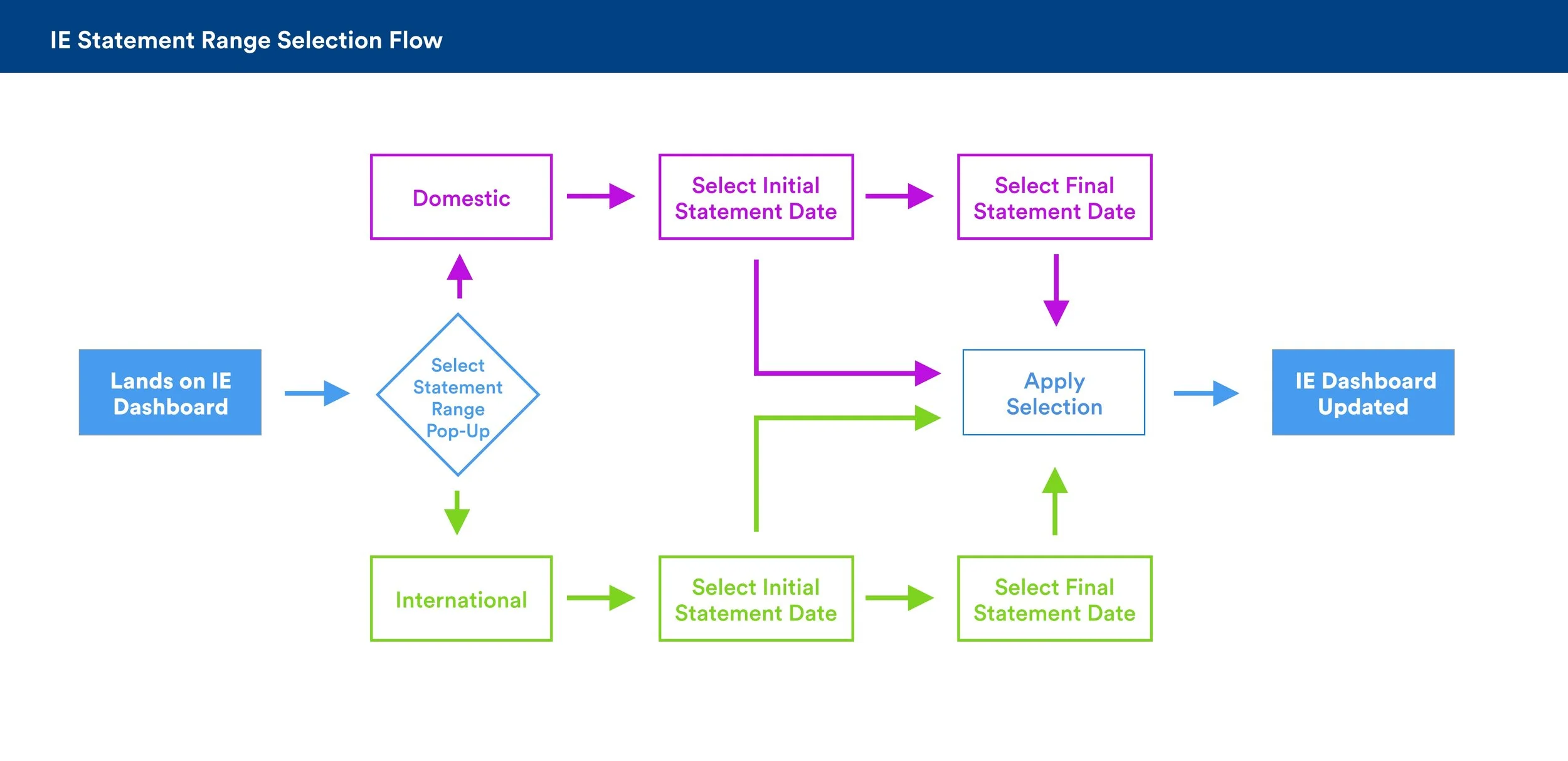
User Flow
As in all ASCAP projects, there are 2 main user types: writers and publisher members. Members also receive separate statements for domestic and international earnings. These use cases needed specific developer notes for each variation and the state of the selector.
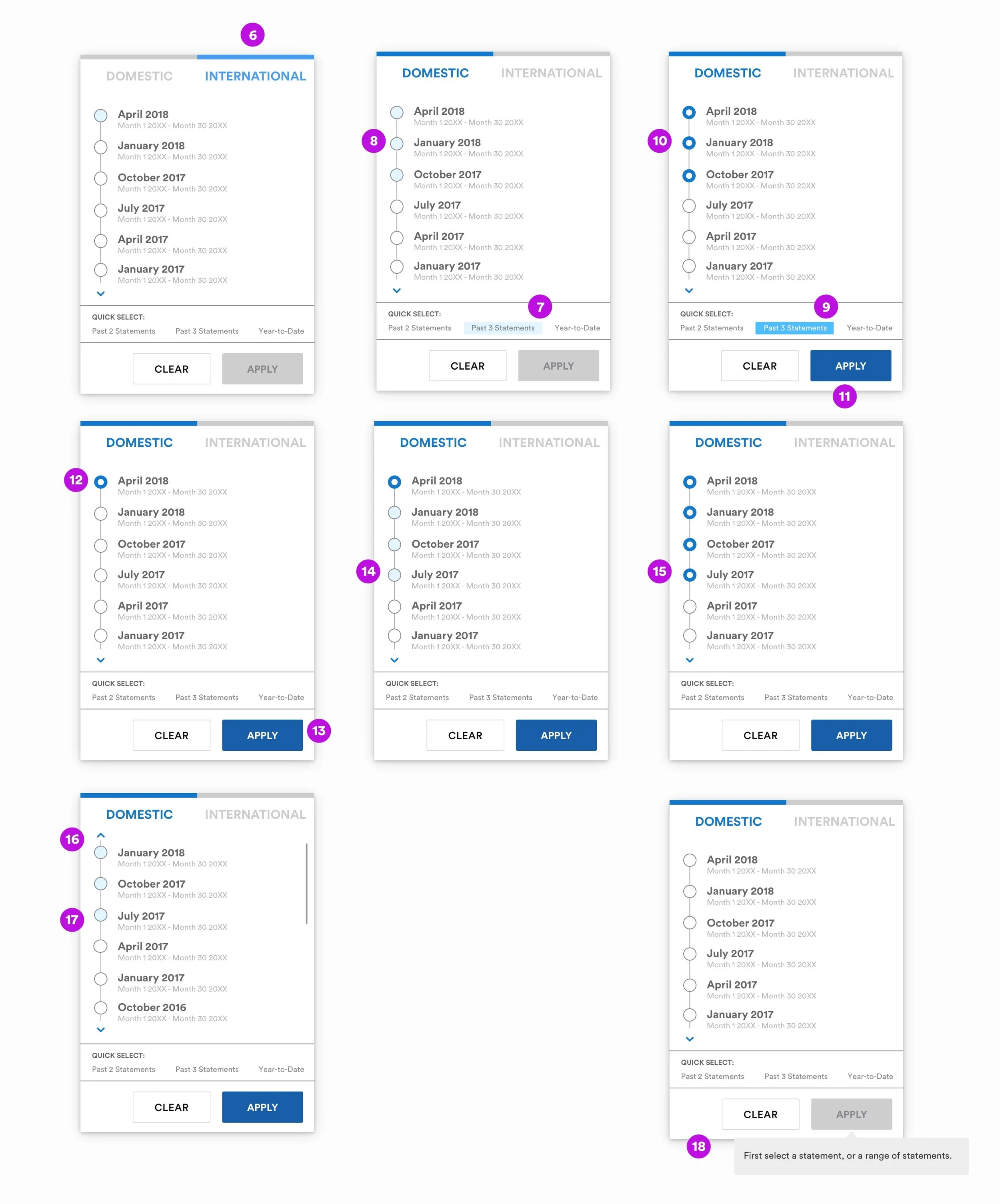
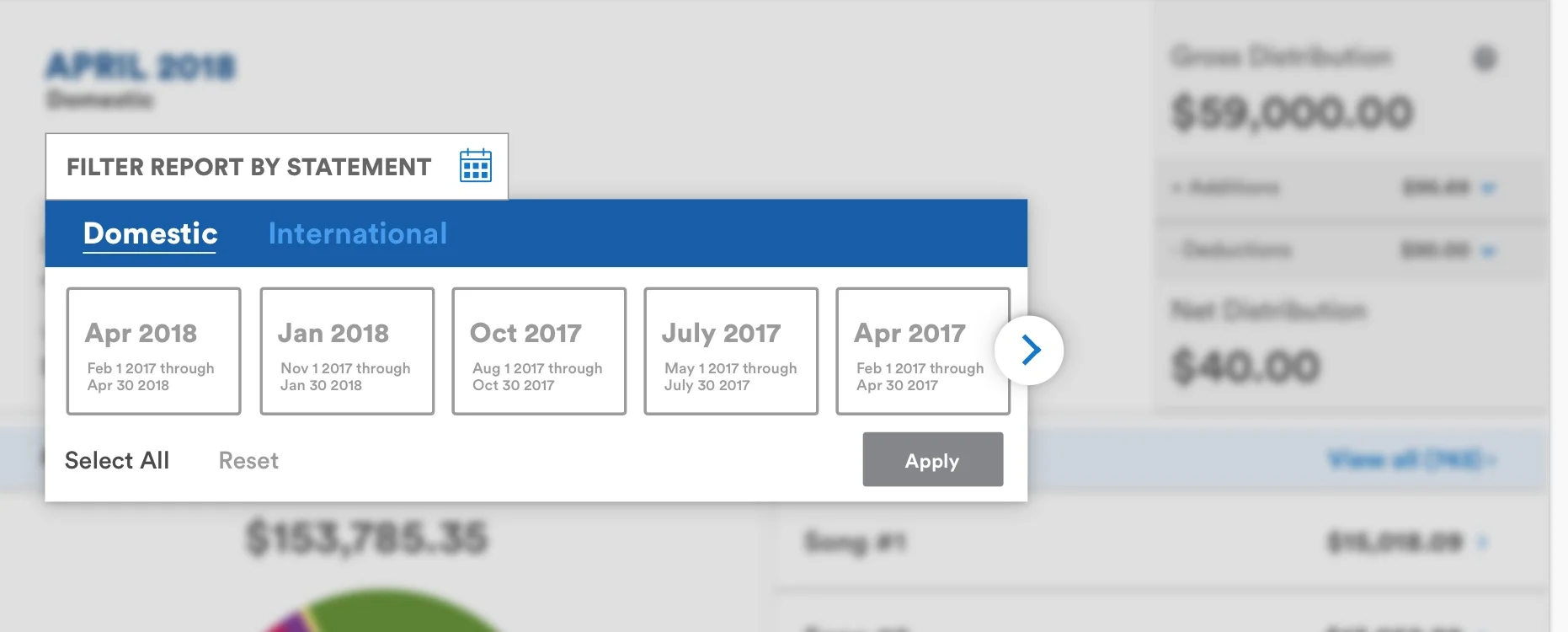
Design Exploration
After creating rounds and rounds of draft designs, I realized that because of the multiple actions a user would take in this menu, the best design would be one that works the same on desktop and mobile. Below are some early working designs we decided not to use.